L'importance de la hiérarchie
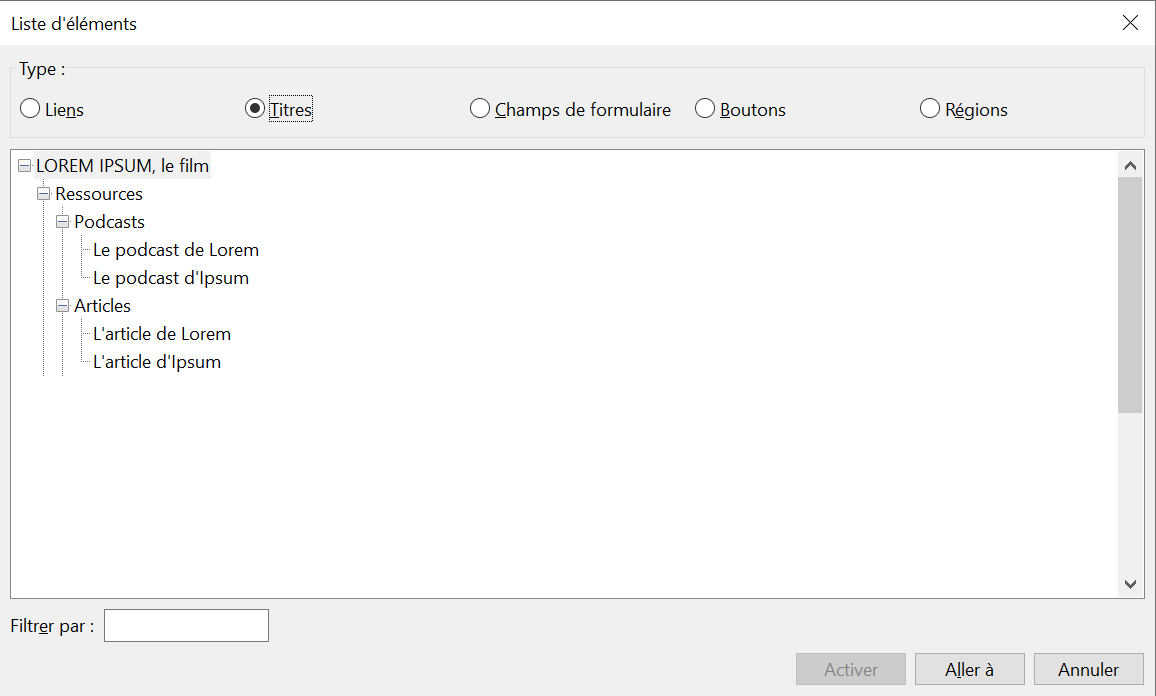
La hiérarchie des titres est cruciale pour le référencement naturel et l'accessibilité. Les moteurs de recherche l'utilisent pour indexer le contenu. Les technologies d'assistance (lecteurs d'écran) l'utilisent pour permettre aux personnes en situation de handicap de naviguer rapidement.

Cas pratique : Le conflit
Il est essentiel d'utiliser un balisage HTML approprié (<h1>, <h2>, <h3>, etc.) pour établir une hiérarchie des titres claire et cohérente.
Imaginons une maquette validée. L'expert SEO et l'expert A11Y proposent chacun leur balisage HTML idéal. Et souvent... ils ne sont pas d'accord.

1. La vision de l'expert SEO
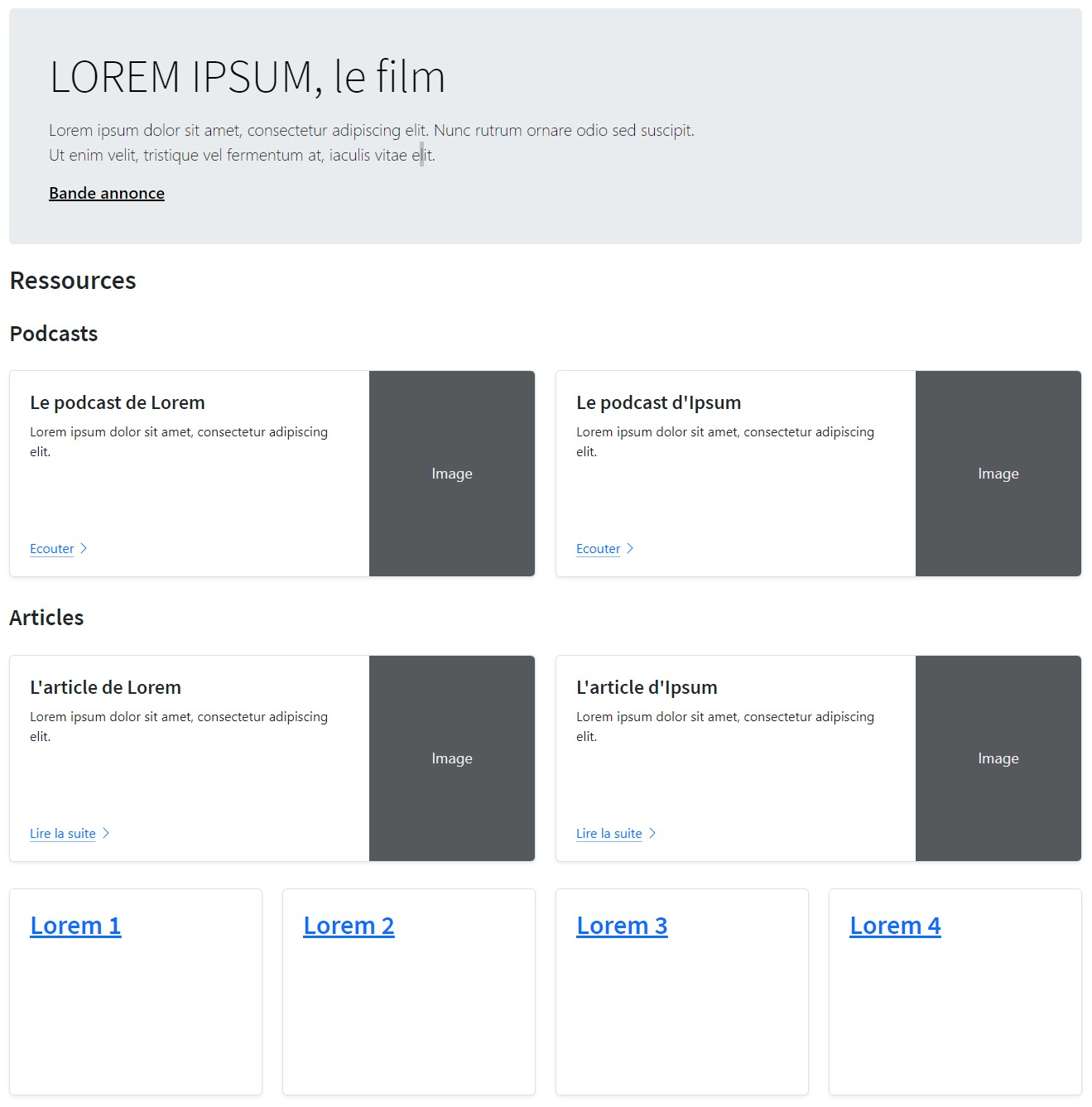
L'expert SEO veut optimiser les mots-clés. Il ne conserve que deux niveaux de titres pertinents et supprime les titres "génériques" (ex: "Ressources"). En revanche, il force des titres sur des liens de bas de page pour leur donner du poids.
<h1>Lorem ipsum, le film</h1>
...
<p>Ressources</p> <!-- Titre générique déclassé en P -->
<p>Podcasts</p>
<h2>Le podcast de Lorem</h2> <!-- Mot clé important en H2 -->
...
<h2><a href="#">Lorem 1</a></h2> <!-- Lien footer valorisé en H2 -->2. Le refus de l'expert A11Y
L'expert accessibilité invalide ce code pour deux raisons (Critères 9.1 et 8.9 du RGAA) :
- Titres simulés : Les textes "Ressources" et "Podcasts" structurent visuellement la page mais ne sont pas balisés en titres (<p>).
- Titres détournés : Les liens du footer ("Lorem 1") sont balisés en <h2> uniquement pour la présentation, alors qu'ils ne titrent aucun contenu.
Le code accessible utiliserait une structure logique stricte (<h1> > <h2> > <h3>...), mais cela diluerait le "jus SEO" en multipliant les niveaux.
La solution : La surcharge ARIA
Heureusement, nous pouvons satisfaire tout le monde grâce aux attributs role et aria-level.
L'idée est simple : on garde les balises HTML que veut le SEO (pour Google), mais on redéfinit leur sémantique pour les lecteurs d'écran (pour l'accessibilité).
<h1>Lorem ipsum, le film</h1>
<!-- Le SEO voit un P, l'A11Y voit un H2 -->
<p role="heading" aria-level="2">Ressources</p>
<p role="heading" aria-level="3">Podcasts</p>
<!-- Le SEO voit un H2, l'A11Y voit un H4 -->
<h2 role="heading" aria-level="4">Le podcast de Lorem</h2>
...
<!-- Le SEO voit un H2, l'A11Y voit un simple lien -->
<h2 role="presentation"><a href="#">Lorem 1</a></h2>Avec cette technique :
- Le titre générique "Ressources" est un simple paragraphe pour Google, mais un Titre de niveau 2 pour les aveugles.
- Le titre optimisé "Le podcast..." reste un puissant H2 pour Google, mais devient un H4 logique dans la structure d'accessibilité.
- Le faux titre du footer reste un H2 pour Google, mais son rôle sémantique est annulé (role="presentation") pour les lecteurs d'écran.
Conclusion
L’utilisation des attributs ARIA permet de décorréler la structure sémantique (pour l'utilisateur) de la structure des balises (pour le robot). C'est une technique avancée mais extrêmement puissante pour résoudre les conflits en phase d'accompagnement ou lors d'un audit.
