Accueil Articles accessibilité A11Y et SEO : titres de hiérarchie
Résoudre les conflits entre le SEO et l'accessibilité numérique pour gérer la hiérarchie des titres
Publié le 08 avril 2024
Dans le domaine du développement web, il peut parfois sembler difficile de concilier les objectifs de référencement naturel (SEO) et d’accessibilité numérique (A11Y). L'un des aspects où ces objectifs peuvent entrer en conflit est la gestion de la hiérarchie des titres. Cet article présente une solution pour harmoniser les demandes contradictoires des experts SEO et A11Y.
Importance de la hiérarchie des titres

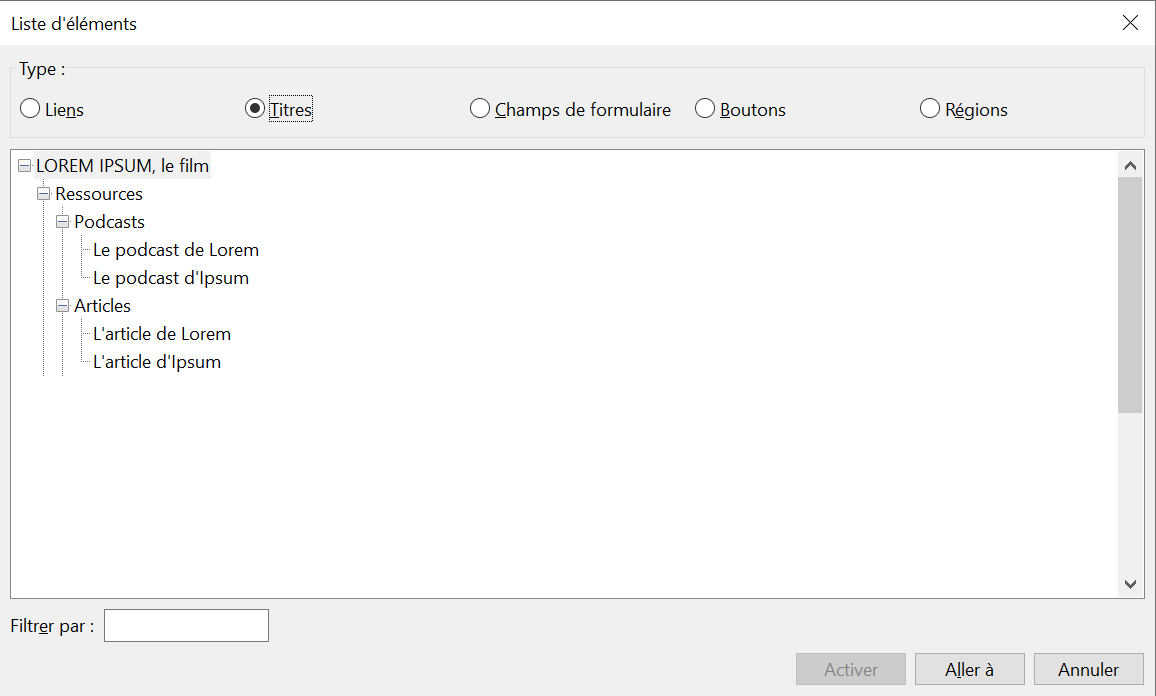
La hiérarchie des titres est cruciale pour le référencement naturel et l'accessibilité. Les moteurs de recherche accordent une grande importance à la structure des titres pour indexer le contenu. Les technologies d'assistance utilisées par les personnes en situation de handicap ont recours à la hiérarchie des titres pour naviguer dans un contenu structuré.

Cas pratique de résolution d'un conflit entre experts SEO et A11Y pour structurer une page Web
Il est essentiel d'utiliser un balisage HTML approprié (<h1>, <h2>, <h3>, etc.) pour établir une hiérarchie des titres claire et cohérente sur une page Web.
A partir d’une maquette fonctionnelle (UX) ou graphique (UI), les experts SEO et A11Y proposent un balisage adapté à la structure de la page en fonction de leur objectif respectif :
- pour l’un, il s’agit de permettre aux moteurs de recherche d’optimiser l’indexation des contenus,
- pour l’autre, de permettre à tous les utilisateurs d’accéder à une information structurée et pertinente.
Bien sûr, c'est un cas fictif permettant de donner un exemple de code simple et lisible.

Titres appropriés pour l’expert SEO
L’expert SEO utilise les titres pour satisfaire ses objectifs de référencement, par exemple :
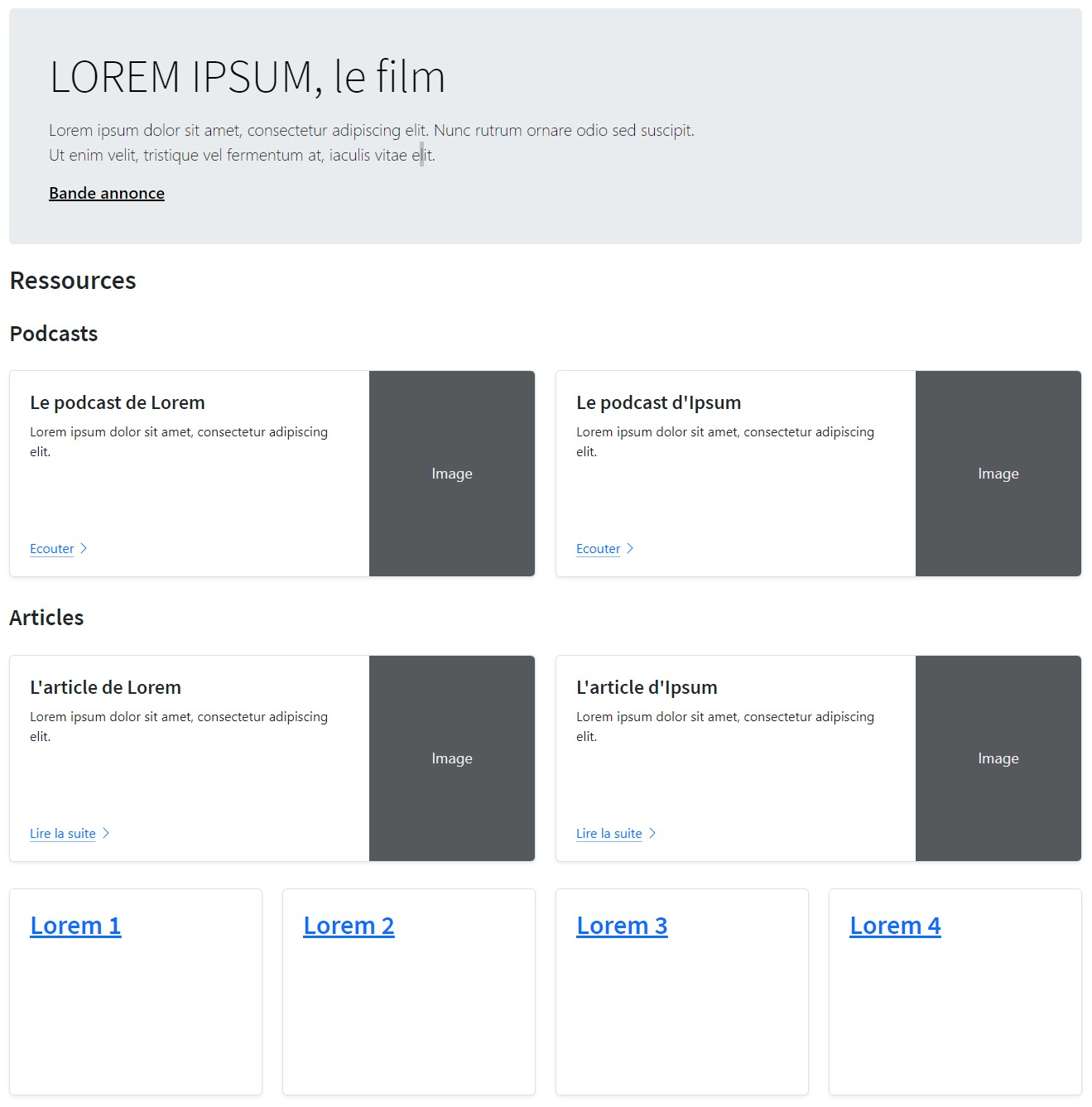
<h1>Lorem ipsum, le film</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a href="#">Bande annonce</a></p>
<p>Ressources</p>
<p>Podcasts</p>
<h2>Le podcast de Lorem</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a href="#">Ecouter</a></p>
<h2>Le podcast d'Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a href="#">Ecouter</a></p>
<p>Articles</p>
<h2>L'article de Lorem</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a href="#">Lire la suite</a></p>
<h2>L'article d'Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a href="#">Lire la suite</a></p>
<h2><a href="#">Lorem 1</a></h2>
<h2><a href="#">Lorem 2</a></h2>
<h2><a href="#">Lorem 3</a></h2>
<h2><a href="#">Lorem 4</a></h2>
Ici, l’expert SEO ne conserve que deux niveaux de titres. Il ne prend pas en compte les titres constitués d’un seul terme générique et sans intérêt pour ses objectifs, les titres dits vides ou pauvres. Il exploite seulement les titres pertinents, ceux qui comportent les mots clés dont il veut favoriser l’indexation, les titres dits pleins ou riches. Il utilise aussi des titres de hiérarchie pour valoriser les termes des quatre derniers liens de la page.
Titres appropriés pour l’expert A11Y
Toutefois, l’expert en accessibilité numérique invalide le code précédent en audit. Certes, la hiérarchie des titres répond aux attentes de l’expert SEO, mais elle ne satisfait pas les tests d’accessibilité.
La présence de titres simulés avec d’autres balises HTML que celles réservées aux titres de hiérarchie est remontée comme une non conformité.
Des titres, ceux du bas de page avec les liens “Lorem 1”, “Lorem 2”, “Lorem 3” et “Lorem 4”, sont utilisés uniquement à des fins de présentation. Cela signifie que des balises de type <h2> dans cet exemple ont été utilisées seulement pour styler le texte. En effet, ces textes ne sont pas des titres de hiérarchie, ils n’annoncent rien. Pour l’expert accessibilité, ces éléments, n’étant pas utilisés pour structurer la page, ne doivent pas être des titres.
Des titres de hiérarchie sont donc demandés pour remplacer les titres simulés et se conformer au critère 9.1 du référentiel du RGAA 4.2.1 ou au critère 1.3.1 des WCAG 2.1.
L’expert accessibilité demande aussi de revoir la cohérence de la structure des titres. Leur hiérarchie est donc affectée et ne correspond plus à celle souhaitée par l’expert SEO.
Et inversement, là où les titres ne sont pas appropriés, l’expert accessibilité va demander de les enlever pour se conformer au critère 8.9 du RGAA ou au critère 1.3.1 des WCAG 2.1, pour les quatre derniers liens en l’occurrence.
Le code HTML accessible proposé en solution serait par exemple :
<h1>Lorem ipsum, le film</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a href="#">Bande annonce</a></p>
<h2>Ressources</h2>
<h3>Podcasts</h3>
<h4>Le podcast de Lorem</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a href="#">Ecouter</a></p>
<h4>Le podcast d'Ipsum</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a href="#">Ecouter</a></p>
<h3>Articles</h3>
<h4>L'article de Lorem</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a href="#">Lire la suite</a></p>
<h4>L'article d'Ipsum</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a href="#">Lire la suite</a></p>
<a href="#">Lorem 1</a>
<a href="#">Lorem 2</a>
<a href="#">Lorem 3</a>
<a href="#">Lorem 4</a>
Ce code est conforme aux exigences d’accessibilité. En effet, tous les textes stylés comme des titres et ayant une fonction de titre ont bien été balisés avec des niveaux de titres de type <hx>. Mais ce code ne convient pas au SEO, des niveaux de titres supplémentaires ont été ajoutés. Les mots clés importants se trouvent déclassés avec des titres de niveau <h4>, des termes non stratégiques se trouvent quant à eux mis en avant avec des titres de niveau <h2> et <h3>. Des titres de niveau <h2> sont quant à eux supprimés.
Surcharge d'attributs ARIA pour concilier le SEO et l’A11Y
Les objectifs parfois antinomiques des experts SEO et A11Y ont donc amené à produire deux structures de pages difficiles à concilier pour le développeur.
Des attributs ARIA permettent de proposer un code unique prenant en compte ces exigences contradictoires.
Pour garantir l’accessibilité d’un site Web, ces attributs supplémentaires indiquent le niveau des titres aux technologies d'assistance :
- le
role=”heading”qui définit le rôle de l’élément, ici le rôle de titre de hiérarchie, - l'attribut
aria-level=”xxx”, où xxx est le niveau de titre, qui définit le niveau du titre dans la hiérarchie de la page.
Exemple de code conforme respectant les contraintes de l’accessibilité numérique et du référencement :
<h1>Lorem ipsum, le film</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a href="#">Bande annonce</a></p>
<p role="heading" aria-level="2">Ressources</p>
<p role="heading" aria-level="3">Podcasts</p>
<h2 role="heading" aria-level="4">Le podcast de Lorem</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a href="#">Ecouter</a></p>
<h2 role="heading" aria-level="4">Le podcast d'Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a href="#">Ecouter</a></p>
<p role="heading" aria-level="3">Articles</p>
<h2 role="heading" aria-level="4">L'article de Lorem</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a href="#">Lire la suite</a></p>
<h2 role="heading" aria-level="4">L'article d'Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a href="#">Lire la suite</a></p>
<h2 role="presentation"><a href="#">Lorem 1</a></h2>
<h2 role="presentation"><a href="#">Lorem 2</a></h2>
<h2 role="presentation"><a href="#">Lorem 3</a></h2>
<h2 role="presentation"><a href="#">Lorem 4</a></h2>- Le titre de niveau
<h1>est conservé en l’état pour les experts SEO et A11Y. - Le titre générique “Ressources” est considéré :
- par le SEO comme une balise
<p>, - par l’A11Y comme un titre de niveau 2 avec
role="heading"etaria-level="2".
- par le SEO comme une balise
- Les titres génériques “Podcasts” et “Articles” sont considérés :
- par le SEO comme des balises
<p>, - par l’A11Y comme des titres de niveau 3 avec
role="heading"etaria-level="3".
- par le SEO comme des balises
- Les titres des items des ressources, par exemple “Le podcast de Lorem” sont considérés :
- par le SEO comme des titres de niveau
<h2>, - par l’A11Y comme des titres de niveau 4 avec
role="heading"etaria-level="4".
- par le SEO comme des titres de niveau
- Les quatre derniers liens sont considérés :
- par le SEO comme des titres de niveau
<h2>, - par l’A11Y comme de simples liens sans sémantique de titre avec
role="presentation".
- par le SEO comme des titres de niveau
L’expert A11Y part du code proposé par le SEO et ajoute des attributs ARIA afin de le rendre conforme aux référentiels d’accessibilité sans le dénaturer. Ces adaptations ont aussi l’avantage de ne pas modifier les CSS car elles n’impactent pas les balises et leurs styles associés.
Conclusion
L’utilisation des attributs ARIA supplémentaires tels que role et aria-level pour définir des titres et leur niveau, permet de concilier les exigences du SEO et de l'accessibilité sur la problématique des titres de hiérarchie. Cela améliore l’indexation du contenu par les moteurs de recherche tout en garantissant une expérience accessible pour tous les utilisateurs, notamment ceux qui utilisent des technologies d'assistance.
Ce point sur la structure des pages pourrait être traité en amont du développement afin d’obtenir d’emblée un code conforme aux exigences d’accessibilité, durant l’accompagnement, pendant la phase d’audit des maquettes graphiques et fonctionnelles ou pendant les spécifications techniques pour les développeurs. Mais il peut aussi être traité en aval, après l’audit accessibilité du site développé, sans impact majeur grâce aux attributs ARIA.
Aller plus loin
Un autre élément peut générer des conflits entre les experts SEO et A11Y : les images de décoration. De la même façon que l’utilisation d’attributs ARIA a permis de régler ces conflits sur la structure des titres de la page, cet article présente une solution pour résoudre les conflits entre les experts SEO et A11Y autour des images de décoration.
Articles accessibilité
Développement accessible
Auditeur accessibilité
A11Y et SEO
Auteur
 Erige BAUDOIN
Erige BAUDOIN- Erige est expert accessibilité depuis 2007. Il accompagne les services publics et les sociétés privées dans la mise en conformité de leurs sites Web avec le RGAA. Il forme les auditeurs et les développeurs à l'accessibilité numérique.
En savoir plus